Вы здесь
Главная > Важно знать > Сервис Яндекс.Карты. Возможности, API конструктор карт, как вставить карту Яндекс на сайтСервис Яндекс.Карты. Возможности, API конструктор карт, как вставить карту Яндекс на сайт
Здравствуйте всем, кто зашел на сайт beehive-software.com.
В очередной порции полезной информации я хочу вам рассказать об одном очень информативном и полезном сервисе Yandex Карты. Я расскажу об их функциях и возможностях, о том, как установить Яндекс карты на сайт, а также о готовых программных решениях (плагинах) для таких популярных платформ как WordPress и Joomla. Но обо всем по порядку.
Сразу следует отметить, что здесь не будет подробно рассмотрено увеличение функционала или расширение возможностей с помощью API Yandex Карт, поскольку это требует определенных знаний в JavaScript и подробного изучения документации.
Однако смею заверить, то, что предлагает встроенный конструктор на сайте разработчика, либо дополнительные модули для CMS, достаточно подходят по функционалу для большинства создаваемых сайтов.
Тем не менее, я вам подскажу, откуда взять информацию, если вы не удовлетворитесь предлагаемым теми возможностями, которые предлагают Яндекс Карты по умолчанию.
Поиск и навигация по Yandex Maps, народная карта, и Яндекс.Справочник
Вот уже более 10 лет, с 2004 года сервис онлайн карт Яндекс успешно развивается и конкурирует со своим основным соперником Google maps.
Расширенные возможности сервиса, такие как Яндекс Пробки и Панорамы пользуются все увеличивающейся популярностью среди водителей, да и просто жителей многих крупных и не очень городов России, Белоруссии, Казахстана и Украины.
Благодаря нему, планировать поездку или знакомство с незнакомым городом или маршрутом стало очень удобно и просто. Панорамы сервис Яндекс получает из трех источников.
Во-первых, фотографии улиц и дорог делает яндексмобиль, который оборудован четырьмя специальными фотокамерами с широким углом обзора. Кроме него, места, недоступны для автомобиля (например, парки и скверы), фотографируют велосипедисты и пешеходы. Поэтому, не все еще города и населенные пункты имеют возможность просмотра в режиме панорамы улиц, ведь с 2009 года (а именно тогда начал работу сервис Яндекс Панорамы), прошло не так уж много времени.
Кстати, недавно появилась возможность полюбоваться панорамами с вертолета (правда, пока что, только для Санкт-Перербурга). Для этого необходимо отметить соответствующее поле (с воздуха).
Узнать города, для которых уже существуют Яндекс Панорамы, схемы, пробки, подробные карты и снимки со спутника, вы можете, перейдя на список городов.
Я думаю, что сервис Яндекс пробки не нуждается в дополнительном представлении. Во многих крупных городах водители устанавливают на свои смартфоны мобильное приложение Yandex Maps. И хотя зачастую (особенно в часы пик) с его помощью все-таки не получается объехать пробки, все же оно помогает корректировать планы, показывая ориентировочное время простоя.
Основные направления поиска, для которых служит сервис Яндекс Карты, такие:
- Адреса домов, учреждений, заведений, а также населенные пунктов.
- Всевозможные объекты.
- Достопримечательности.
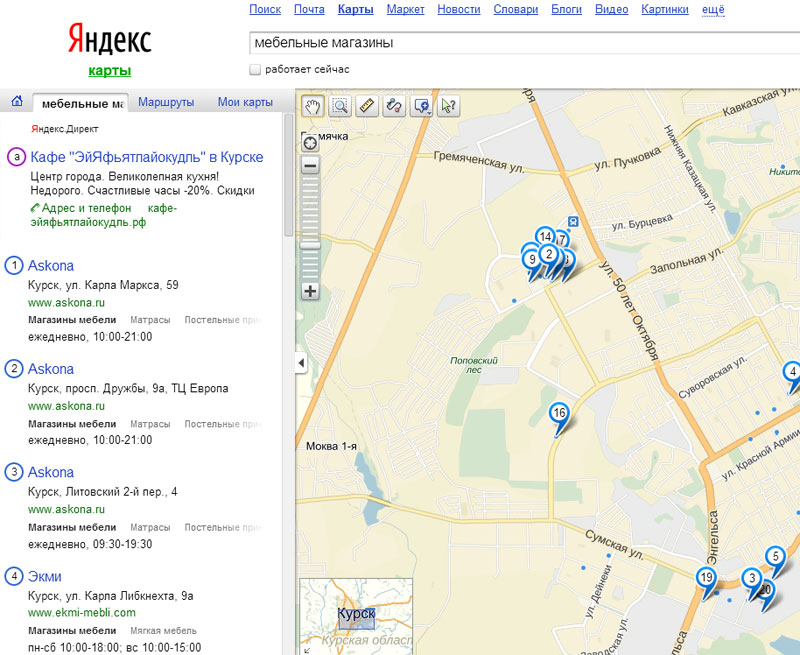
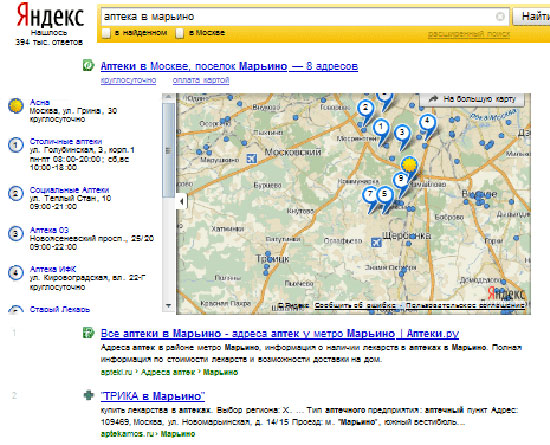
Чтобы найти на Яндекс Картах то, что нужно, необходимо задать в поисковой строке сервиса соответствующий запрос. Например, название города, компании, учреждения, достопримечательного места.
Ответом зачастую служит несколько вариантов, которые отмечаются графически метками на карте и текстом в левой боковой колонке.
Думаю, небезынтересно будет узнать, как происходит ранжирование в выдаче результатов поиска на Яндекс Картах?
- Прежде всего, в результатах выдачи учитывается релевантность запроса и близость к месту на схеме, открытому при осуществлении запроса (соответственно, шанс на более высокое место в выдаче в боковой текстовой колонке имеет тот объект, который ближе)
- Организации могут воспользоваться платным размещением с приоритетом в поисковой выдаче (в начале списка). Данная услуга предоставляется при добавлении организации в Яндекс Справочник (или редактировании, если она уже добавлена). Об этом сервисе я расскажу немного позже. Такие объекты могут «подвинуть» географическое ранжирование и занять первое место, но только в том случае, если он сам расположен в близости от места нахождения устройства, с которого осуществляется поиск.
Если в поисковых выдачах попадаются несколько компаний с приоритетным размещением на Яндекс Картах, они будут отображаться на первом месте по очереди, занимая все вместе первые результаты.
Если первые результаты поиска не выдали вам то, что нужно, можете просмотреть в боковой колонке с текстовой выдачей, что предлагает Яндекс с его точки зрения соответствия, либо найдите на Картах предполагаемое место расположения нужного вам объекта или местности, и повторите запрос.
Вам интересно знать, как Яндекс получает информацию, которую вы видите на его Картах?
Прежде всего, работает собственная служба картографии. И не так давно она закончила (если быть точнее, почти) карту мира. И хотя отставание от Google Maps все еще есть (не все иностранные географические названия переведены на русский язык, да и маршрут можно проложить только в пределах России, Украины, Белоруссии и Казахстана), несомненно, в ближайшем будущем этот разрыв будет преодолен.
Народная карта
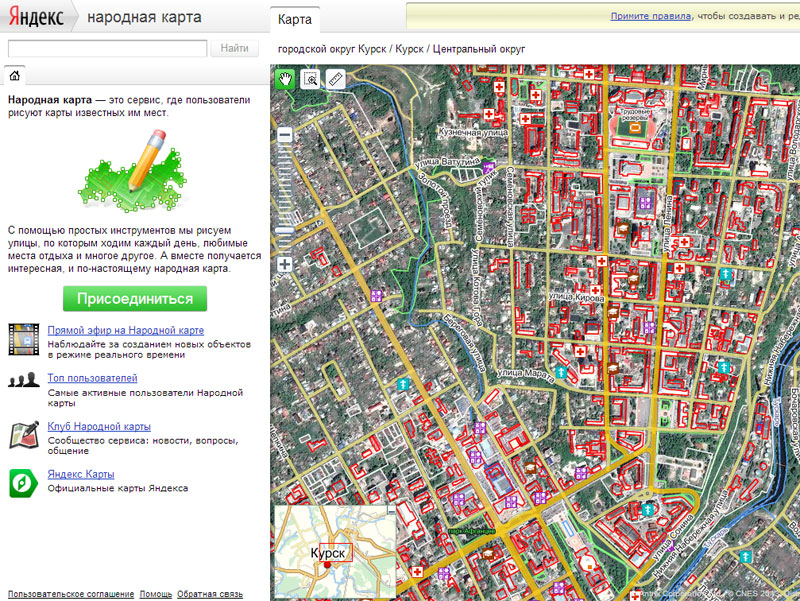
Огромным источником информации о всевозможных организациях, компаниях, объектах и достопримечательностях для заполнения Яндекс Карт служит Народная карта. Эту карту, так же, как и Википедию, создают сами пользователи, которые отмечают на карте любимые и хорошо им известные места и объекты, и создают их описания и пояснения к ним.
Основой для заполнения народной карты служат спутниковые снимки, на которых при помощи конструктора каждый может обозначить улицы, здания, достопримечательности, различные другие объекты, которыми они хотят поделиться с миром.
Немного позже в данной статье, в разделе о том, как вставить схему проезда на сайт, вы увидите, что это можно осуществить именно с помощью народной карты.
Яндекс Справочник – как добавить сайт или компанию на Яндекс
Третьим источником данных, позволяющих найти организацию на Яндекс Картах, служит сервис Яндекс.Справочник. Кроме того, это очень мощный ресурс для приближения бизнеса к потребителю, если вы осуществляете продвижение по геозависимым запросам. Даже задав точно географическое место в запросе, пользователю будет выдан на нулевом месте в Яндекс Картах результат:

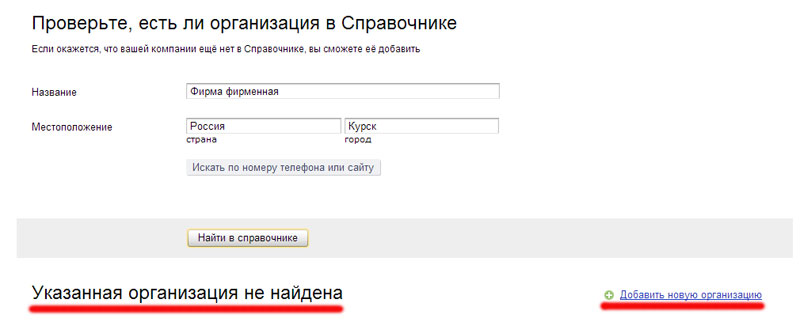
Как добавить сайт на Яндекс карты (компанию, организацию)? Сервис Яндекс.Справочник понятен интуитивно. Но прежде всего, удостоверьтесь, есть или нет ваша компания в справочнике. Возможно, вы или кто-то другой уже добавляли ее ранее, но просто забыли.
Если результат проверки будет отрицательным, воспользуйтесь ссылкой «Добавить новую организацию», которая в этом случае автоматически отобразится в правой нижней части формы.

Затем, выполните все шаги и инструкции, о которых рассказано в следующем ролике. Следует отметить, что такие данные как адрес или номер телефона должны быть обязательно реальными, сервис потребует их подтверждения и не добавит ваш сайт, если вы не сможете доказать правдивость данных.
Чтобы добавить сайт или фирму на Яндекс, необходимо иметь аккаунт в системе. Для подобных размещений, естественно, не следует пользоваться личным аккаунтом, а дополнительно получить новый Яндекс Паспорт.
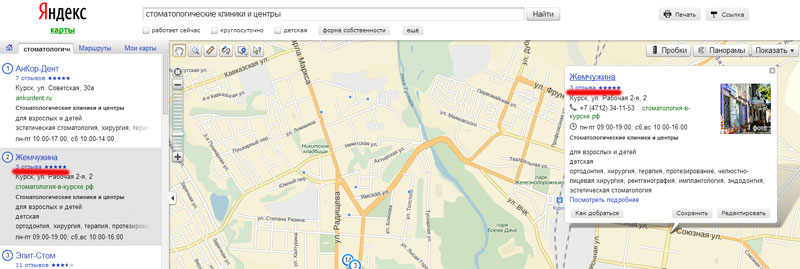
Кроме возможности размещения информации о компании на Яндекс Картах, этот сервис дает возможность оставлять о них отзывы. Это полезно для пользователей, поскольку модерация осуществляется сотрудниками компании Яндекс вручную и можете быть уверены, что они не пропустит ни спам, ни отзыв бессмысленного содержания.

Нажав на ссылку с отзывами под названием компании, вы окажитесь на карточке организации, в которой, кроме отзывов, сможете получить и дополнительную информацию о ней, и, естественно, оставить при желании свой.
Создание карт в Яндексе, маршруты и мобильные приложения
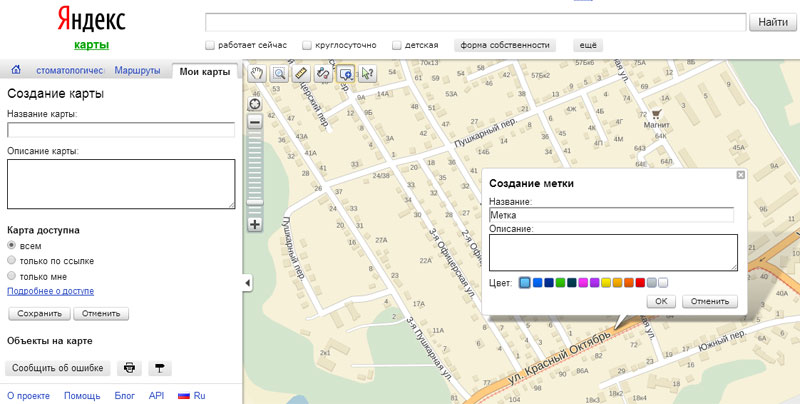
Кроме вышеописанных трех источников получения Яндексом информации для системы Яндекс Карты, существует еще один, к тому же очень любопытный. Каждый пользователь, зарегистрированный на Яндекс, может создать и сохранить свою собственную карту в разделе «Мои карты», расположенном в левой колонке.
Смысл создания собственной карты такой. Вы сохраняете в них все проложенные вами маршруты, поставленные метки, в общем, все, что вы создали и отметили на Яндекс Картах.

Выгода заключается в том, что вы можете отметить, где находится ваша фирма (магазин, офис, склад и т.д.) или проложить туда маршрут, и в описании указать необходимые ключевые слова. При этом подтверждения данных система не затребует, а появляется возможность того, что эти данные будут учитываться в поиске на Яндекс Картах.
Естественно, сохранить такую карту необходимо с пометкой «Всем».
Конечно же, вы можете также создавать карты с сугубо личными метками, задав при этом соответствующую пометку.
Своими картами вы можете легко делиться с помощью кнопки «Ссылка» в правом верхнем углу. Кроме этого, там же, вы получите возможность поделиться одним нажатием ссылкой в популярных соцсетях.
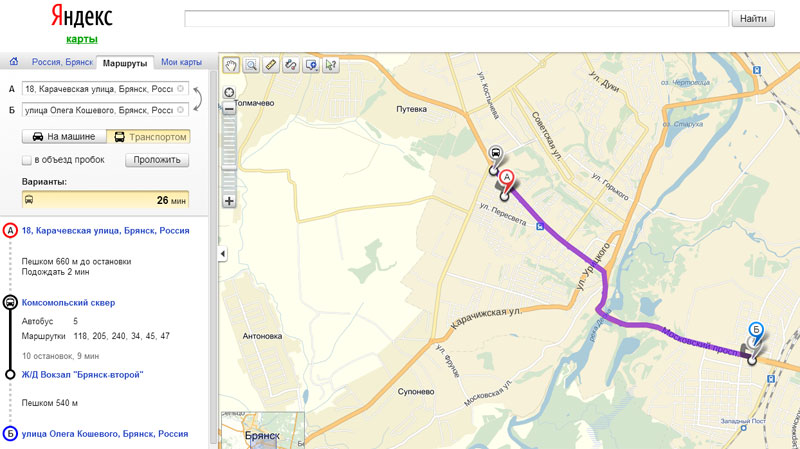
Многие уже знают, что проложить маршрут на YandexMaps, это очень удобно и полезно. Нужно всего лишь указать начальный и конечный адреса в соответствующих полях (или кликнуть на нужных точках на схеме), и нажать кнопку «Проложить».
Выбрав кнопку «Транспортом», вы увидите информацию слева от схемы о том, сколько вам идти до нужной остановки общественного транспорта, какие варианты и какими маршрутами вам подходят, а также ориентировочное время прибытия в нужное место.

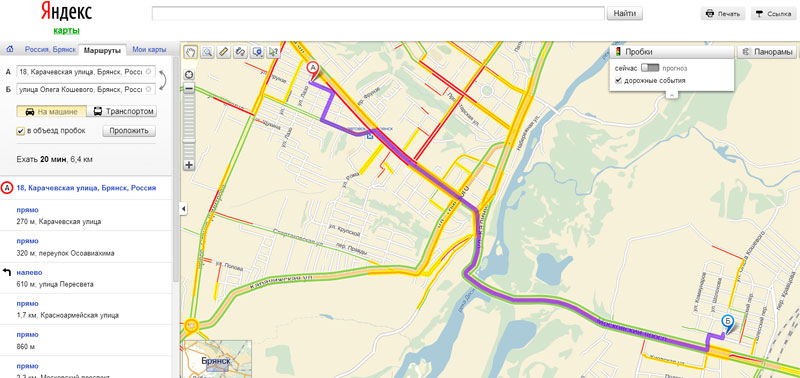
На вкладке «На машине» содержится информация о схеме движения, расстоянии до поворотов и ключевых развязок, общей протяженности маршрута, также об ориентировочном времени в пути. Кроме этого, отметив галочкой пункт «В объезд пробок», Яндекс покажет текущую ситуацию на дорогах и сможет предложить вам альтернативный маршрут.
Если возникла необходимость поменять маршрут, необходимо навести на нужное место указатель мыши и, при появлении белого кружочка, нажать левую кнопку и передвинуть маршрут в нужном направлении. Однако в этом случае функция объезда пробок не работает. Двойной клик левой кнопкой на этом белом кружочке удаляет его, и маршрут возвращается в предыдущее состояние.
Кстати, на всякий случай, отметьте себе, что изменить масштаб карты на Яндексе можно тремя способами: с помощью кнопок + и – на карте и бегунком между ними, при помощи колесика мыши, а также двойным кликом правой (для увеличения масштаба) или левой (для уменьшения) кнопок той же самой мыши.
Вы можете объезжать пробки и прокладывать маршруты, не выходя из собственного жилища, но интересней и современней установить мобильные приложения Яндекс (Карты, Метро, Навигатор). Яндекс Карты, на мой взгляд, уже установлены минимум на 90 процентах мобильных устройств в областных центрах РФ. И это закономерно, поскольку информация о пробках в этом приложении всегда правдива и своевременна. По крайней мере, меня оно всегда выручает.
Приложения Яндекса для мобильных устройств абсолютно бесплатны и доступны для скачивания на официальном сайте. Кроме этого, вы можете снять QR код и с помощью программы для расшифровки QR кода распознать ссылку для скачивания прямо на мобильный.
1. Карты и пробки
2. Яндекс Навигатор
Мобильные версии этих сервисов Яндекс функционально похожи на соответствующие полные версии, но, если вы планируете поездку по ранее неизведанному маршруту, воспользуйтесь Навигатором от Яндекс, не пожалеете.
Api Яндекс карт и конструктор для создания карт
Мы с вами закончили обзорное знакомство с Яндекс Картами, теперь можно перейти к непосредственным практическим задачам, таким как вставить на свой сайт карту Яндекс.
Пугаться этой задачи не стоит, хотя и расслабляться не следует. Давайте рассмотрим на примерах, какие действия и для кого необходимы, и что вам с этим делать.
Допустим, у вас есть свой собственный блог, сайт-одностраничник или скромный интернет-магазин без сети филиалов.
В этом случае вам будет достаточно того функционала, который предлагает стандартный конструктор Яндекса. Как вставить код на сайт, думаю, тоже не должно возникнуть трудностей, тем более, в интернете есть масса информации по этому вопросу.
Советую посмотреть весьма полезный видеоролик от разработчиков, он на примерах покажет вам, как улучшить сайт с API Яндекс Карт, и поможет определиться, надо ли углубляться в дальнейшие дебри.
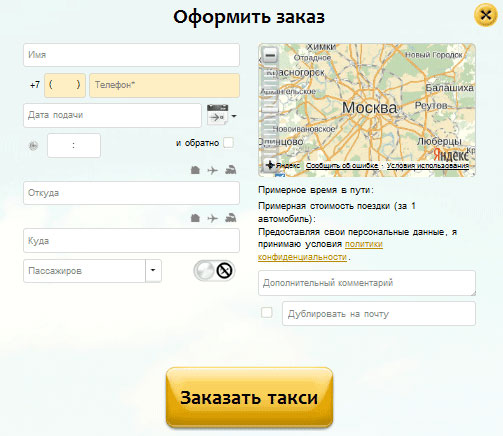
Но, если вы стремитесь завоевать доверие посетителей удобным и информативным юзабилити, вам придется поднапрячься и грамотно сделать схему проезда или калькуляцию стоимости доставки к покупателю.
Вот еще одно очень полезное видео как раз для такого случая: как улучшить интернет-магазин с помощью Яндекс Карт.
А если вы хотите поразить ну прямо уж всех вокруг информативностью карты Яндекс на своем сайте, например, указать все терминалы, через которые можно оплатить ваши товары или услуги, показать дорожно-транспортные условия, вам потребуется специалист по JavaScript.
Сам по себе, этот «страшный и полезный» API расшифровывается как «application programming interface», означает «интерфейс прикладного программирования». Смысл этих слов заключается в том, что каждый может воспользоваться уже созданным разработчиками Яндекс набором программного обеспечения без углубления в принципы его работы.
В документации API описано, что и как работает, а также, каким образом можно эти «примочки» прикрутить. Очень удобно, избавляет от необходимости каждый раз придумывать велосипед.
Но, повторюсь, лезть в такие глубины нужно с определенными знаниями и с реально обоснованной необходимостью. А для большинства остальных случаев, таких как создание карты, нужной вам части города, расстановки меток с описаниями, прокладка самого удобного маршрута от ближайшего транспорта, прекрасно справляется герой нашей следующей главы.
Конструктор Яндекс Карт
Предлагаю начать знакомиться с нашим добрым помощником, API конструктор Яндекс карт.

Для удобной и качественной работы с конструктором API лучше так же, как и с Яндекс Справочником, использовать не личный, а отдельный паспорт Яндекса. Кстати, хочу сказать об одной особенности: любую созданную вами карту можно изменять, дополняя ее новыми элементами, и при этом код, помещенный на ваш сайт, менять не нужно.
Однако есть и неудобная особенность. Созданные вами карты нельзя импортировать на другой Яндекс аккаунт.
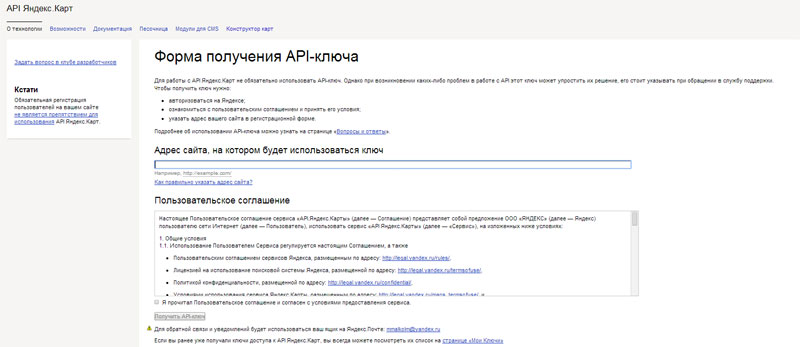
Еще одна новость и перейдем уже непосредственно к работе с конструктором. В новом API конструкторе разработчики убрали необходимость получать и устанавливать ключ API на сайт.
Сразу же отмечу, что некоторые плагины и модули для движков сайтов (CMS) требуют их наличия. Чтобы получить API ключ Яндекс карт, перейдите по указанной ссылке и укажите адрес своего сайта.

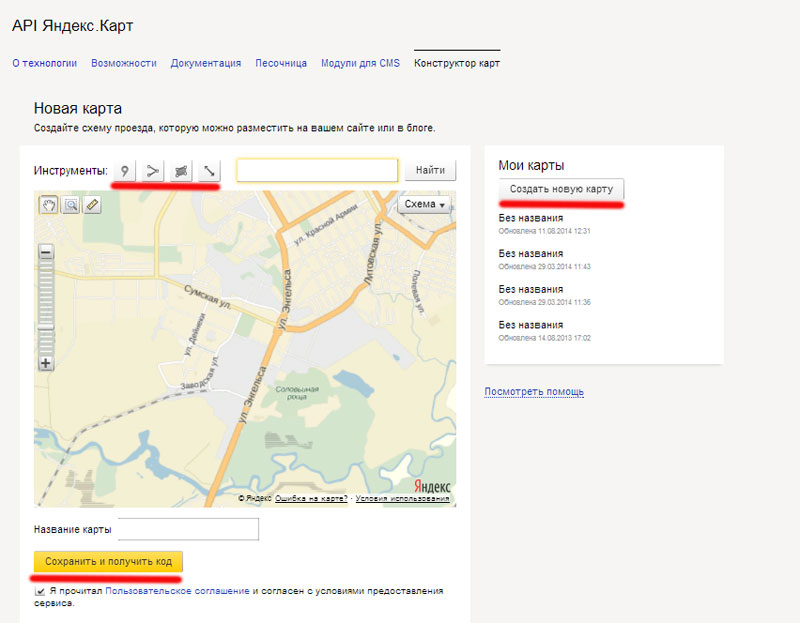
Итак, давайте рассмотрим, что собой представляет, и какие возможности дает вышеупомянутый конструктор.
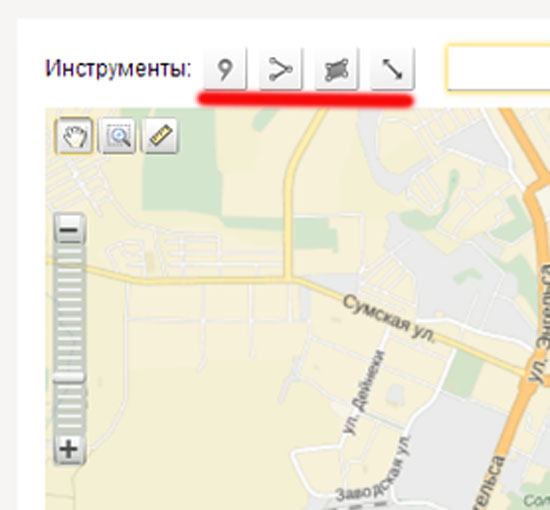
В верхней части конструктора мы видим набор инструментов для нанесения меток.

Их всего четыре:
- размещение обычной метки;
- рисование линий;
- рисование многоугольника;
- изменение размера схемы.
Обычную метку (большую запятую) устанавливают, выбрав соответствующий пункт в конструкторе и кликнув затем по нужному месту на карте. Метку в любой момент можно переместить на другое место, зажав левую кнопку мыши, или вообще удалить.
Также, вы можете обозначить ее своим номером, выбрать цвет и задать описание.
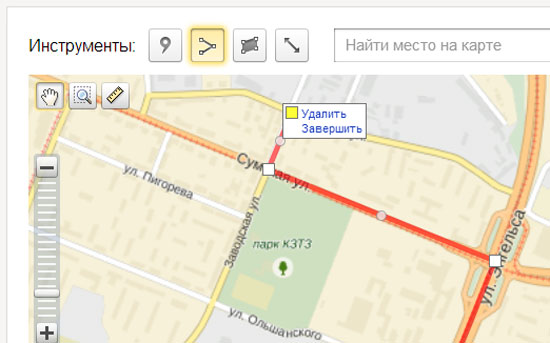
Название инструмента «Рисование линий» говорит само за себя. Как раз с его помощью и можно нарисовать наиболее удобный путь от остановки общественного транспорта к вашему магазину или офису.

Итак, приступ к созданию маршрута. Кликните левой кнопкой мыши в начале пути. Кстати, рисовать можно только прямые линии. То есть, чтобы повернуть по дороге налево, необходимо сделать клик на перекрестке, поставив промежуточную точку, и затем, расставляя их дальше до самого конца пути (аналогично следует поступать и с изгибом дорог, разделяя дугу на отрезки-сегменты).
Неправильно поставленную точку можно удалить, нажав на неё все той же левой кнопкой мыши и выбрав соответствующий пункт во всплывшем меню. Когда маршрут отмечен полностью, его следует зафиксировать, нажав пункт «Завершить», щелкнув на любой из поставленных вами точек.
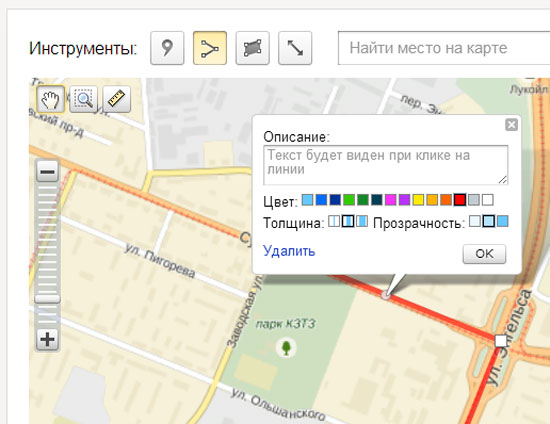
После завершения отрисовки пути, вы можете задать ей определенный цвет, прозрачность слоя и толщину, а также дать некоторое описание.
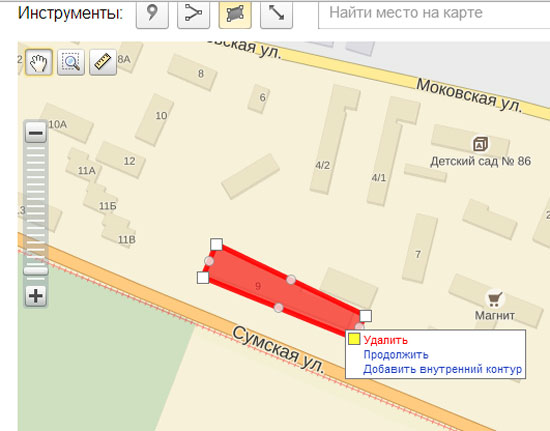
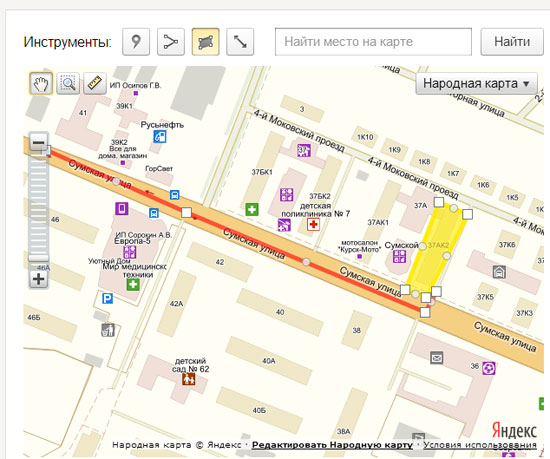
Рисование многоугольника в конструкторе Yandex Maps пригодится, чтобы выделить на вашей схеме, например, объект, куда должен приехать потенциальный покупатель.

Процедура выделения такая же, как и в рисовании линиями, только здесь вам нужно создать замкнутый контур. И точно так же вы завершаете, щелкнув по точке, и все так же можете выбрать цвет, толщину линий контура, прозрачность и описание.
И четвертая кнопка, «изменение размера схемы», вызывает в правом нижнем углу создаваемой схемы специальные маркеры, с помощью которых, как не трудно догадаться, можно редактировать ее размер.
По правде говоря, ею мало кто пользуется, так как мне, к примеру, более удобно задавать необходимые параметры непосредственно в размещаемом на сайте коде.
Кроме набора инструментов для нанесения меток, в окне конструктора присутствуют:
- Форма поиска нужного места.
- Инструмент масштабирования.
- Выбор вида карты: спутник, схема, гибрид, народная карта.
Кстати, опять о народной карте. Если вы хотите знать мое мнение, то я бы не советовал использовать народную карту для размещения на вашем сайте, поскольку от множества нанесенных на нее объектов иногда у пользователей может рябить в глазах:
Вот и все, ваша карта-схема готова. Теперь нужно только придумать и написать ее имя и можно нажимать на кнопку «Сохранить и получить код».
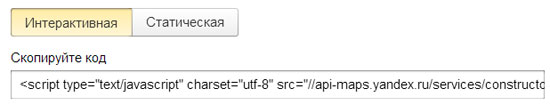
Ага, вы подумали, что все, отмучились? Но нет, вам предстоит еще выбрать один из двух вариантов вставки кода на сайт.
Но не пугайтесь, оба варианта достаточно просто интегрируются в код в нужное место. Различия же между ними такие: статическая карта Яндекс представляет собой обычное изображение, на котором показана ваша карта, а интерактивная карта, это, если можно так выразиться, Яндекс Карта в миниатюре.
То есть, с ней пользователь может выполнять действия, подгоняя ее так как им удобно: масштабировать, изменять варианты отображения, или просто «прогуляться» по местности с помощью вашей карты.
Сравните сами:
Статическая карта:
[<img src="//api-maps.yandex.ru/services/constructor/1.0/static/?sid=65myN1PIwu25Ajmu3OjEOvRMS2Moco-o&width=600&height=451" alt=""/>]
[код карты <img src="//api-maps.yandex.ru/services/constructor/1.0/static/?sid=65myN1PIwu25Ajmu3OjEOvRMS2Moco-o&width=600&height=451" alt=""/>]
Интерактивная карта:
[<script type="text/javascript" charset="utf-8" src="//api-maps.yandex.ru/services/constructor/1.0/js/?sid=65myN1PIwu25Ajmu3OjEOvRMS2Moco-o&width=600&height=451"></script>]
[код карты <script type="text/javascript" charset="utf-8" src="//api-maps.yandex.ru/services/constructor/1.0/js/?sid=65myN1PIwu25Ajmu3OjEOvRMS2Moco-o&width=600&height=451"></script>]
Как вставить Яндекс карту на сайт
Итак, все этапы пройдены, все нарисовано, даже код у нас есть, осталось вставить Яндекс карту на сайт.
Если вы выбрали статическую карту, то никаких проблем для ее размещения возникнуть не должно. Вы просто вставляете код в нужное место страницы вашего сайта с помощью html-редактора, корректируете при необходимости размеры изображения, и все готово.
В случае интерактивной карты есть несколько вариантов ее помещения на сайт, которые мы и рассмотрим поближе на примере двух самых популярных движков – WordPress и Joomla.
1. Как вставить код интерактивной Яндекс Карты и CMS WordPress.
Проще всего вставить код в нужное место в режиме HTML. Однако следует быть готовым к тому, что при переходе в визуальный режим, ваша карта может исчезнуть (замечаются в вордпрессе такие фокусы).
Поэтому, либо редактировать страницу придется все время только в режиме кода, либо, что более корректно, но требует дополнительных манипуляций, с помощью коротких кодов (их еще называют произвольные поля).
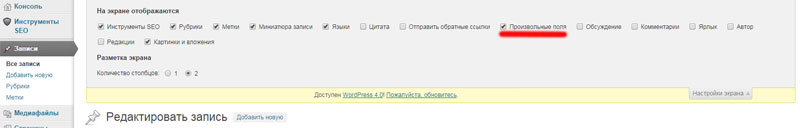
Давайте рассмотрим, как это сделать. Прежде всего, необходимо их подключить. Для этого при написании новой, либо редактировании существующей страницы, нужно нажать в правом верхнем углу «Настройки экрана», и в выпавших настройках отметить необходимый нам пункт «Произвольные поля»

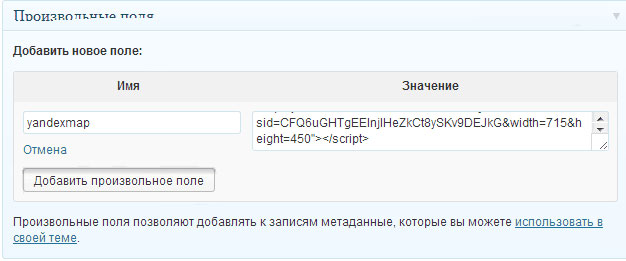
После этого опускаемся ниже поля для ввода текста, и видим появившуюся там область. Нажимаем «Ввести новое», указываем имя (без пробелов и латинскими буквами), а в поле значения вставляем полученный ранее код Яндекс Карты.

Далее переходим в левом горизонтальном меню админки вордпресс по вкладкам Внешний вид/Редактор, находим в редакторе справа имя файла function.php, кликаем на него, и добавляем следующий код:
function customscript_shortcode($atts, $text) {
global $post;
return get_post_meta($post->ID, $text, true);
}
@add_shortcode('customscript','customscript_shortcode');
Не забываем сохраниться, нажав снизу поля кнопку «Сохранить файл», и получаем возможность размещать без угрозы потери код Яндекс Карты, созданной в API конструкторе с помощью короткого кода:
[customscript]name[/ customscript]
Где name – имя-идентификтор произвольного поля в значение которого вы вставили ранее код Яндекс Карты.
Если вы хотите расположить вашу карту в «статическую» часть вашего шаблона вордпресс (шапку, подвал или боковую колонку), достаточно напрямую вставить код Яндекс Карты в нужное место соответствующих файлов темы (header.php, footer.php или sidebar.php). Их вы, так же, как и файл function.php, найдете в разделе Внешний вид/Редактор.
Чтобы вставить API Яндекс Карту на сайт с CMS Joomla, можно, как и в вордпрессе, отключив визуальное отображение, и вставив непосредственно в нужное место кода. Также можно воспользоваться специальным модулем произвольного кода Joomla, но, опять же таки, при выключенном визуальном редакторе.
А еще Joomla предлагает воспользоваться плагином Load Module. Для размещения этим способом необходимо в настройках Load Module, в поле с выбором позиции вписать произвольной имя-идентификатор, например, yandex-map. И, при создании новой страницы, или редактировании существующей, в необходимое место поставить:
{loadposition yandex-map}
Не пугайтесь, если, вдруг, это не сработает. Это означает все голишь, что данный модуль Joomla не активирован. Исправить ситуацию легко. В административной панели зайдите по следующему пути: «Расширения»/«Менеджер плагинов» и установите маркер активации напротив «Content-Load Module».
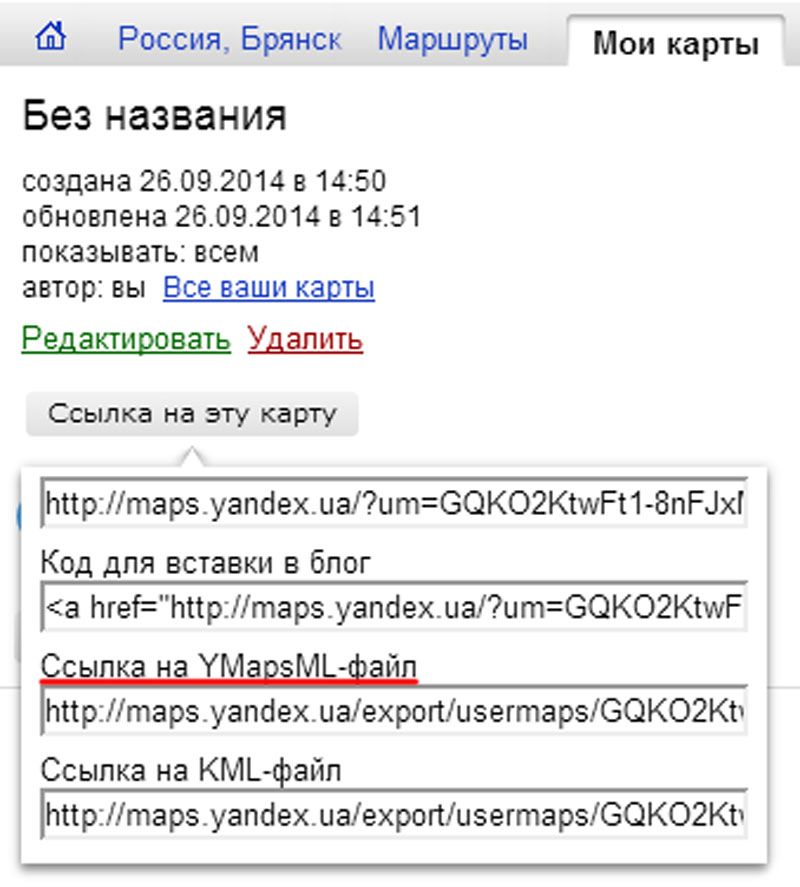
Кстати, есть еще один способ, одинаково подходящий для добавления карты на любой сайт. Реализуется этот способ с помощью YMapsML-файла. Ссылку на него можно получить на сайте Яндекс в разделе «Мои Карты»
Далее, открываем файл с кодом, содержащим теги <head> </head> и вставляем между ними код, вызывающий скрипт:
[removed][removed]
А в то место на странице, куда нужно вставить карту Яндекс, помещаем код следующего содержания:
[removed]?
ymaps.ready(function () {?
var map = new ymaps.Map('YMapsID', {?
center: [55.7, 37.5],?
zoom: 9,?
behaviors: ['scrollZoom', 'drag']?
});??
//Необходимо подставить свой URL.?
ymaps.geoXml.load("скопированная ссылка на YMapsML-файл")?
.then(function (res) {?
// Добавление загруженных из YMapsML-файла объектов на карту.?
map.geoObjects.add(res.geoObjects);?
});?
});?[removed]
Все, на этом ликбез по созданию элементарной схемы и помещению на сайт можно считать завершенным. Теперь я хотел бы показать те возможности, которые раскрываются в API Яндекс Картах, если к ним подойти вместе со специалистом по JavaScript. Вот что может получиться, если использовать всю полноту API Yandex:

Посмотрите этот ролик от разработчиков API Яндекс и получите начальные представления, о чем идет речь:
Как вставить Яндекс Карты в Джумлу и Вордпресс, используя расширения
По большому счету, те возможности конструктора, о которых я все это время рассказывал, прекрасно подходят для большинства сайтов. Но, для самых распространенных движков для сайтов, таких как Joomla и WordPress, существуют специальные расширения, с помощью которых можно вставить Яндекс карту на сайт. Ознакомиться со списком расширений можно на официальном сайте.
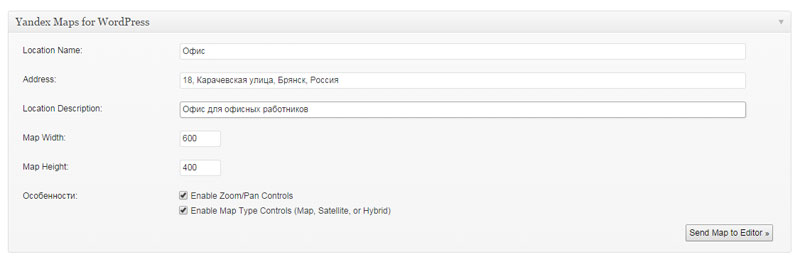
Например, для Вордпресса есть неплохой бесплатный плагин Yandex Maps for WordPress (кстати, он требует API ключ, о котором я говорил выше).
Работать с ним интуитивно просто. Вы вводите имя формы, указывающей на место локации, адрес локации, описание и необходимые размеры карты-схемы. Также вы можете активизировать интерактивность, отметив соответствующие галочки (включение масштабирования и включение перехода по разным видам отображения – схема, спутник, гибрид).
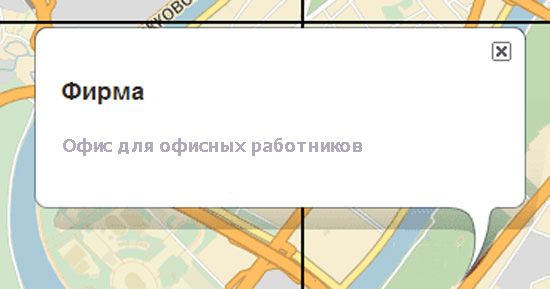
Ставите курсор на нужное место в теле страницы и нажимаете на кнопку «Send Map to Editor». Вуаля, карта готова:
Для Джумлы, как я уже говорил, тоже есть несколько аналогичных плагинов, которые, я думаю, вы без труда освоите самостоятельно.
Результаты продвижения
- OOO "ПВС"
 Сайт: http://kungivsamare.ru/Сфера: Аксессуары для пикаповРегион: РоссияПродвижение:Трафик: ~7600 ч/месГрафик роста посещаемости (человек в день) по месяцам
Сайт: http://kungivsamare.ru/Сфера: Аксессуары для пикаповРегион: РоссияПродвижение:Трафик: ~7600 ч/месГрафик роста посещаемости (человек в день) по месяцам - Интернет-магазин «Аляска»
 График роста посещаемости (человек в день) по месяцам
График роста посещаемости (человек в день) по месяцам - Компания «Омега-Сити»
 Сайт: http://www.ssk-alpro.ru/Сфера: Производство и продажа торгового оборудованияРегион: МоскваПродвижение:Трафик: ~6300 ч/месГрафик роста посещаемости (человек в день) по месяцам
Сайт: http://www.ssk-alpro.ru/Сфера: Производство и продажа торгового оборудованияРегион: МоскваПродвижение:Трафик: ~6300 ч/месГрафик роста посещаемости (человек в день) по месяцам - Производственная компания «Технодрайв»
 Сайт: http://tehno-drive.ru/Сфера: Производство и продажа приводной техникиРегион: ВоронежПродвижение:Трафик: ~2900 ч/месГрафик роста посещаемости (человек в день) по месяцам
Сайт: http://tehno-drive.ru/Сфера: Производство и продажа приводной техникиРегион: ВоронежПродвижение:Трафик: ~2900 ч/месГрафик роста посещаемости (человек в день) по месяцам - Фабрика-производитель "ЭкоМассив"
 Сайт: http://eco-massive.ru/Сфера: Производство и продажа мебелиРегион: МоскваПродвижение:Трафик: ~1600 ч/месГрафик роста посещаемости (человек в день) по месяцам
Сайт: http://eco-massive.ru/Сфера: Производство и продажа мебелиРегион: МоскваПродвижение:Трафик: ~1600 ч/месГрафик роста посещаемости (человек в день) по месяцам - Туристическая компания "Тревел Бокс"
 График роста посещаемости (человек в день) по месяцам
График роста посещаемости (человек в день) по месяцам - ЗАО "Литейно-механический завод "СТЭЛЛ"
 Сайт: http://lmz-stell.ruСфера: Производсто деталей машин и оборудованияРегион: РоссияПродвижение:Трафик: ~11000 ч/месГрафик роста посещаемости (человек в день) по месяцам
Сайт: http://lmz-stell.ruСфера: Производсто деталей машин и оборудованияРегион: РоссияПродвижение:Трафик: ~11000 ч/месГрафик роста посещаемости (человек в день) по месяцам - Компания "Bluestone and Millmark Moscow"
 График роста посещаемости (человек в день) по месяцам
График роста посещаемости (человек в день) по месяцам